echarts官网:http://echarts.apache.org/zh/index.html
安装
1 | npm install echarts -S |
引入
安装完成后,由于需要全局引入,所以需要在main.js中配置
1 | Vue.config.productionTip = false |
此处注意,安装完成后,在package.json中看一下echarts的版本

如果是5.0.0,那么上方的引入会报错,
此时需要改成
1 | import * as echarts from 'echarts'; |
即可
##使用
首先需要在代码块中声明一个div
1 | <div id="myChart" style="height: 400px"></div> |
随后在mounted方法中绘制图表
1 | mounted() { |
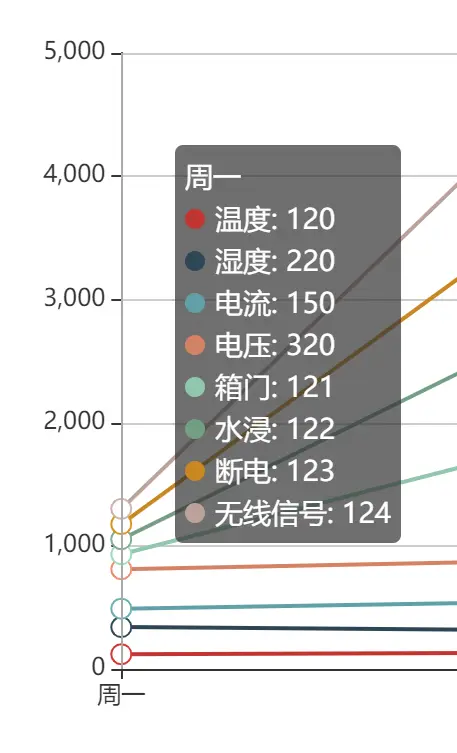
这时候!!又出现了一个问题

仔细看,发现Y轴的数量不对劲,
解决办法:
将上面代码中的series中,
1 | stack: '总量', |
这句话全部去掉,就好了
至此,echarts的基本使用方法大体已经结束


